思维导图

介绍
老是在写js,你平时是怎么写你的js呢?更喜欢哪种方式呢?
今天就把常见的跟大家唠叨唠叨。——年纪大了,就这一爱好(平时也喜欢说胡话),别闲我烦!

直接初始化法


优点:
1、userData本身就是对象实例。——上来就实例化一个类出来,也不怕浏览器受不了。
2、代码紧凑。
3、编程效率高。
缺点:
1、代码的重用性比较差。
2、不符合面向对象的编程思路。——设计模式这种玩意,经常是在类上,弄来弄去。这种直接在对象上使用,够呛!
总结:应避免使用该方法创建自定义对象。
使用案例: QQ迷你弹窗
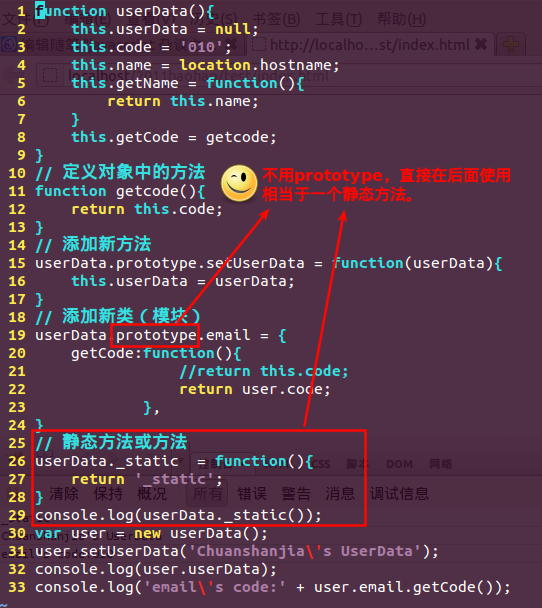
构造函数法


使用方法:需要使用“new 和 构造函数”创建实例。
优点:
只有new的时候,才分配内存。如果不new,浏览器一辈子都不会给你内存资源的。——想要就要,不想要就不理她!
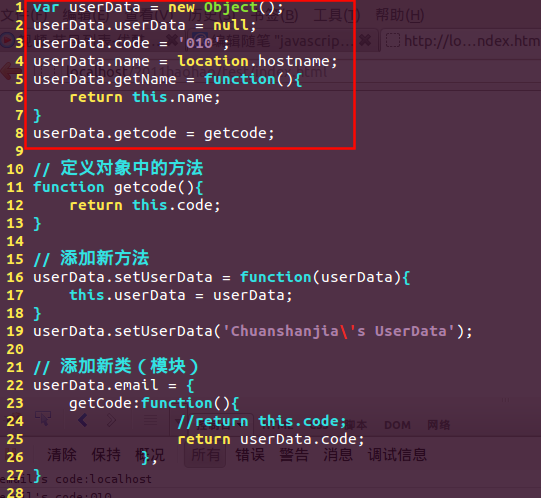
Object表达式法
类似于第一种”直接初始化法“。——其实是一种变种。


上面那一坨红色标出来的部分,让人看着眼晕。——这代码让谁看了,估计都要狂吐血!
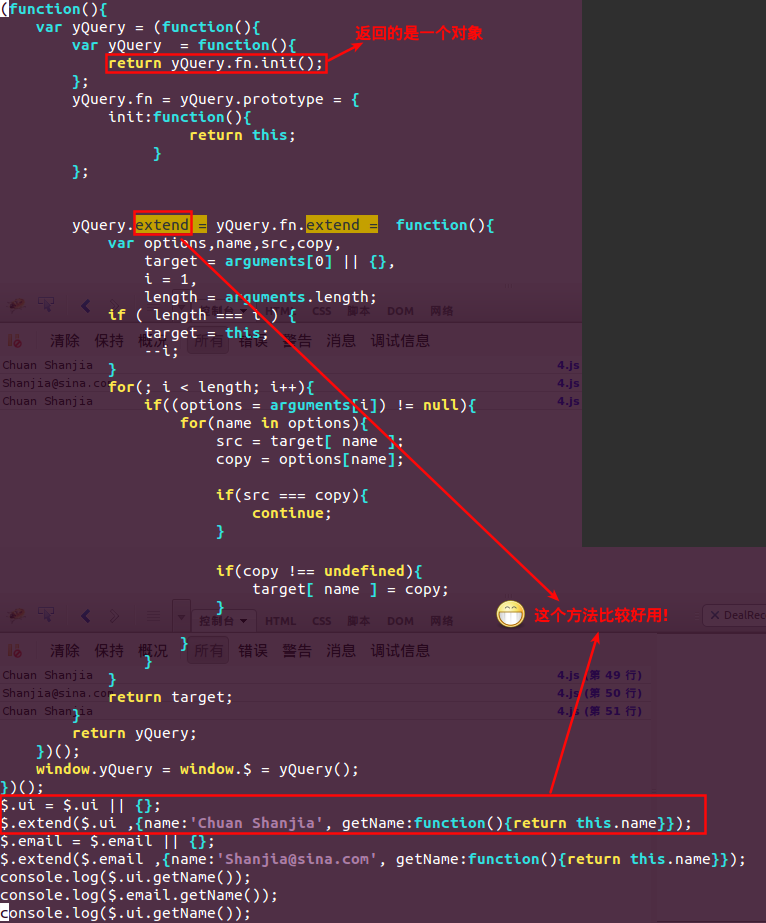
匿名函数法


这个是我经常用的,你看这代码,用两字形容,“漂亮”,再给两字,“相当漂亮”
上面那个是我经常用的,我在项目中写了一堆的扩展,用这玩意,层次感非常强。
案例:jQuery
总结
我在平时写js代码时候,喜欢自己写,不太喜欢使用现在网上的框架。——一是比较熟悉自己的代码(别人问我,我都知道里面都是什么东东),二是自己的框架更适合现有的项目。
但是平时我也比较关注这些框架,一般是看看这些框架是怎么写的,然后在写自己项目的时候,会放进去一些。
大家在平时写js代码的时候更喜欢以上哪种方式,或者你们是不是有更好的方式呢?不妨告知一二。
推荐
如果这文章对你有所帮助,请推荐一把,给哥们写作的动力。
